الان طريقه جعل القالب متوافق مع جميع الشاشات Responsive web design من الافندي للشروحات والتقنيه
السلام عليكم ورحمه الله وبركاته
في الاونه الاخيره اصبح للهواتف والاجهزه الذكيه النصيب الاكبر للزوار لهذا يجب علي موقعك ان يدعم الشاشات الصغيره والشاشات المتعدده يعني ان يكون متجاوبا واليوم اقدم لكم خدمه التجاوب مجانيه وشرح مبسط :

توافق القالب مع جميع الشاشات Responsive Web Design
الان نبدأ الشرح
هذا الكود المسؤل عن توافق القالب اضفه في اكواد Css وتابع معي
فوق وسم
]]></b:skin>
/* CSS Global Responsive */
@media screen and (max-width:960px) {
}
@media only screen and (max-width:768px){
}
@media (min-width:768px) and (max-width:979px) {
}
@media (max-width:767px) {
}
@media only screen and (min-width:640px){
}
@media only screen and (max-width:640px){
}
@media only screen and (min-width:640px){
}
@media only screen and (max-width:480px){
}
@media screen and (max-width:320px){
}
الان يجب التعديل علي الكود
مثلا نقوم بإحضار الجزء الاول من الكود
@media screen and (max-width:960px) {
}
الان هذا الكود يعني الشاشه من 768 حتي مقاس 960
نقوم بإضافه الاكواد بداخله مثلا القالب الاساسي والعادي يتكون من
قائمه علويه
ثم الهيدر
ثم القائمه الثانيه
تم مكان المشاركات
ثم القائمه الجانبيه
ثم الفوتر
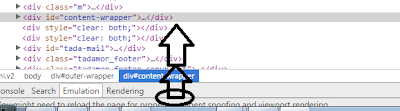
نقوم بإحضار معرف كل عنصر من العناصر
القائمه العلويه menu-top الهيدر header القائمه الثانيه menu-2 مكان المشاركات main القائمه الجانبيه sidebar الفوتر footer
ملحوظه : المعرفات تختلف من قالب الي اخر
طريقه احضار المعرف
تقوم بالضغط كلك يمين علي الذي تريد احضار معرفه
ثم تقوم بإختيار فحص العنصر او Inspect element
تم تجد نافذه ظهرت تجد بها المعرف كما هو موضح

اقوم الان بالتعديل كما قلت الجزء الاول من الكود يعني مقاس الشاشه 768 حتي مقاس 960
نبدأ بتعديل علي القالب القائمه الاولي
اجعلها بعرض 100% حتي تكون بعرض الشاشه بالكامل
الهيدر ايضا اجعلها بعرض 100%
والقائمه الثانيه ايضا
اما المشاركات فلا تجعلها 100% بل قم بتصغير عرضها قليلا وكذلك مع القائمه الجانبيه
حتي احصل علي كود كل من العناصر مثلا
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
ثم تضيفها الي الجزء الاول من الكود ليصبح بهذا الشكل
@media screen and (max-width:960px) {
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
نقوم بتكرار العمليه حتي نصل الي الجزء الثامن
نقوم بإخفاء القائمه الجانبيه ثم نجعل مكان المشاركات بعرض 100%
مثلا
#main { width:100%;}
#sidebar { display:none;}
ثم نقوم بإضافتها للجزء الثامن والتاسع من الكود ليصبح هكذا
@media only screen and (max-width:480px){د
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
#main { width:100%;}
#sidebar { display:none;}
}
@media screen and (max-width:320px){
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
#main { width:100%;}
#sidebar { display:none;}
}
الان بعد ان قمت بالتعديل علي كل الاجزاء سيصبح الكود هكذاد
/* CSS Global Responsive */
@media screen and (max-width:960px) {
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
@media only screen and (max-width:768px){
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
@media (min-width:768px) and (max-width:979px) {
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
@media (max-width:767px) {
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
@media only screen and (min-width:640px){
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
@media only screen and (max-width:640px){
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
@media only screen and (min-width:640px){
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
}
@media only screen and (max-width:480px){د
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
#main { width:100%;}
#sidebar { display:none;}
}
@media screen and (max-width:320px){
#menu-top {width:100%;}
#header {width:100%; }
#menu-2 {width:100%;}
#content-wrapper {width:100%; }
#main { width:62.82;%}
#sidebar { width:35.15%;}
#footer {width:100%;}
#main { width:100%;}
#sidebar { display:none;}
}
الان انتهي الشرح
تفاصيل التدوينة
كاتب الموضوع : mohamedelafndey
عدد التعليقات :
0 التعليقات
المشاهدات :
نشر يوم :
مارس 10, 2020
على قسم :
بلوجر
جميع الحقوق محفوظة : ( اتفاقية نقل المحتوى )
للإبلاغ عن رابط معطوب : اضغط هنا























ليست هناك تعليقات:
إرسال تعليق